BuddyPressでアイキャッチが細長い画像になってしまうのを解決する。
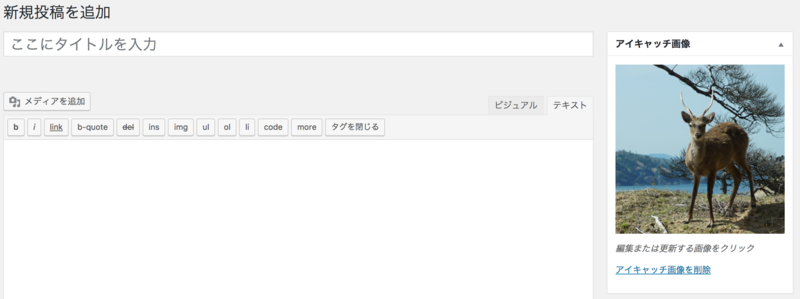
BuddyPressを導入しているWordPressでアイキャッチを登録すると細長い画像になってしまう。

こんなかんじ。
テーマ内で使うのであれば
the_post_thumbnail( array( 100, 100 ) );
を使うなり、設定>メディアでサムネイルのサイズを指定した後
the_post_thumbnail( 'thumbnail' );
で使えばいいのだけれども、投稿画面で表示されるアイキャッチが細長いままで気持ち悪い。
これはbp-defaultテーマで定義されているところがあるので、子テーマのfunction.phpで上書きしてあげることで解消できた。
define( 'HEADER_IMAGE_HEIGHT', apply_filters( 'bp_dtheme_header_image_height', 1250 ) );

これだと最大1250x1250の画像が読み込まれてしまうのだけれども、300x300とかでクロップされない画像を読み込ません方法はわからなかったので課題。
sixcoreでSSL対応させたときの方法をまとめる
sixcoreのレンタルサーバでSSL対応したときの備忘録。既にsixcoreで運用していて、後からSSL対応させる人向け。つまりネームサーバの設定などは済んでいる前提。
先ずは申込み
https://www.sixcore.ne.jp/shared/login/member.php からログインした後、[SSL > 新規申し込み] で各種項目を埋める。今回は以下の設定にした。
[確認画面]をクリックし、次の画面で料金の支払いをするとsixcoreカスタマーサポートからメールが届く。
メールに情報を記載して返信する
sixcoreカスタマーサポートから届いたメールにSSL設定に関する情報などを返信するフォーマットが載っているので、そのフォーマットに合わせて返信する。
埋めるべきは以下。
- コモンネーム・・・既に http://www.example.com など、wwwありで運用している場合、wwwありで登録した方が良さそう。メール記載の通り。
- 担当者情報 各項目
- CSR情報 項目
返信して暫くすると、sixcoreから作業完了のメールが届く。この時点で https://www.example.com にはアクセスできるようになる。
wwwなしでも接続できるようにする
https://www.sixcore.ne.jp/shared/login/server.php からログイン(メンバー管理ツールとは違うID、パスワードなので注意) からログインした後、[ドメイン > DNS設定] でSSL対応させたドメインを[選択]。
一覧にあるwwwありの"コンテンツ"に書かれているIPアドレスをコピーし、wwwなしを[編集]、コンテンツの欄に貼り付け、[確認画面]をクリック、[確定する]。
これでwww無しの https://example.com にアクセスできるようになるが、暫く時間がかかる
必要があればHTML修正
次にhttpでアクセスした場合でもhttpsで接続させるようにしたいが、その前に画像や広告などでhttp通信をしている場合、httpsに一本化した場合に表示されなくなってしまうので、その前にHTMLを修正する。
静的なHTMLだったりしてメンドー!なら
$ gsed -i -e 's%http://pagead2%https://pagead2%g' **/*.html
ってね。
httpでアクセスした場合でもhttpsで接続させる
サーバー管理ツールの[ホームーページ > .htaccess編集]から対象ドメインを[選択]し、以下を追記して[.htaccessを編集する(確認)]をクリック。
参考: www.dgsp.jp
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
これは割とすぐ反映される。http://example.comにアクセスしてhttps://example.comに飛ばされることを確認。
その他
ウェブマスターツールなど。
スマートウォッチ系レヴェー
Misfitだけ試してないけどスマートウォッチ(Jawbone UP24、Fitbit Charge HR、Withings Activité Steel、Apple Watch Series 1)を一通り試したのでレビュー。 防水性能とかはそれぞれ仕様を見てもらえればわかるとして、各種サービスとの連携とかを見ていくよ! 発売年がそれぞれだいぶ違うからあまり参考にならないと思う。
歩数計
iPhoneのヘルスケアアプリで計測される歩数と比較したときにどれぐらい誤差が出るのか。
- Jawbone UP24 → あまり変わらなかった覚え
- Fitbit Charge HR → 1割〜2割ほど多めにカウント
- Withings Activité Steel → あまり変わらない
- Apple Watch Series 1 → (アクティビティアプリ)多かったり少なかったり
Fitbit Charge HR はだいぶ多めにカウントされるので、1日一万歩を目標としてたときはあまり参考にしていませんでした。 一番少なめにカウントされるのはiPhoneのMovesアプリだったので、こちらで一万歩越えるのを目標にしてました。
睡眠
入眠時自動的に計測されるのか、寝る前にボタンなりを押す必要があるのか。
- Jawbone UP24 → 入眠時にボタンを押す必要がある。UP2からは自動計測されるみたい。
- Fitbit Charge HR → 自動計測。でもレム睡眠ノンレム睡眠の記録はかなりアバウト。
- Withings Activité Steel → 自動計測。シャワー浴びるために外していたらそれも計測されてしまった。
- Apple Watch Series 1 → だいたい寝るときに外して充電しているのでアプリを使って測定したことはない。
寝落ちすることがあるので自動計測必須。
心拍数
これはFitbit Charge HRとApple Watch Series 1しか対応デバイスを持っていない。個人的には運動するのでなければ要らない機能。
- Fitbit Charge HR → グラフ表示され、あとから見返しやすくとても良い
- Apple Watch Series 1 → (Cardiogram) Android Wear のCardiogramは結構良かったんだけど、Apple Watchの方は期待はずれだった。
電池の持ち
- Jawbone UP24 → 5日程度は持っていたと思う。液晶がないからうろ覚え。
- Fitbit Charge HR → 4日程度だけどシャワー浴びてるときに充電すればその日の分はだいたい間に合う。
- Withings Activité Steel → まだ30日経ってないからよくわからない。
- Apple Watch Series 1 → 持って2日。iPhoneの方が先に電池無くなる。充電器が高い。
Withings Activité Steel 以外は独自コネクタで充電なので無くすのが怖いです。あとJawbone UP24はコネクタのキャップを無くしやすかったです。
外部サービスとの連携
ヘルスケアアプリとかIFTTTとかとの連携です。
| Jawbone | Fitbit | Withings | Apple Watch | 備考 | |
|---|---|---|---|---|---|
| ヘルスケア(Apple) | ○(睡眠・歩数) | △(睡眠・歩数) | ○(睡眠・歩数) | ○(睡眠・歩数・心拍数) | FitbitはSync Solverというアプリを使えば可能 |
| Google Fit | |||||
| ライフログ(Sony) | × | × | × | × | Withingsで共有されるのは体重だけ… |
| IFTTT | ○(睡眠・ワークアウト?) | ○(睡眠・歩数) | × | Withingsは体重だけ | |
| myThings | ○(睡眠・歩数) | ○(歩数) | ○(歩数) | ||
| Zapier | × | × | × | × | スマートウォッチ系全滅 |
こうしてみるとJawboneはなかなかサービス連携の面では優秀。入眠時というトリガーもあるし、昼AppleWatch夜Jawboneなんてどうだろう。UP3でも買ってみるかな。

【日本正規代理店品】Jawbone UP3 ワイヤレス活動量計リストバンド 睡眠計 心拍計 シルバークロス JL04-0101ACA-JP
- 出版社/メーカー: Jawbone
- 発売日: 2015/07/30
- メディア: エレクトロニクス
- この商品を含むブログを見る
ZapierでZaimの出金記録をGoogle Calendarに登録させる
あらすじ
MoneyForwardもZaimも公式サイトには出金カレンダーがあるのにGoogle Calendarへのエクスポートは対応してないんですよね。まーそれやったら一年前の記録とか有料サービスにできないですからね…。というわけでZapierを使ってZaimの出金記録をGoogle Calendarに登録させる方法です。本当はMoneyForwardの方をメインに使っているのですが、出金通知メールの件名に利用用途が書いてあるのはZaimだけだったのでこちらのサービスを利用します。
やり方
Zaim側の設定
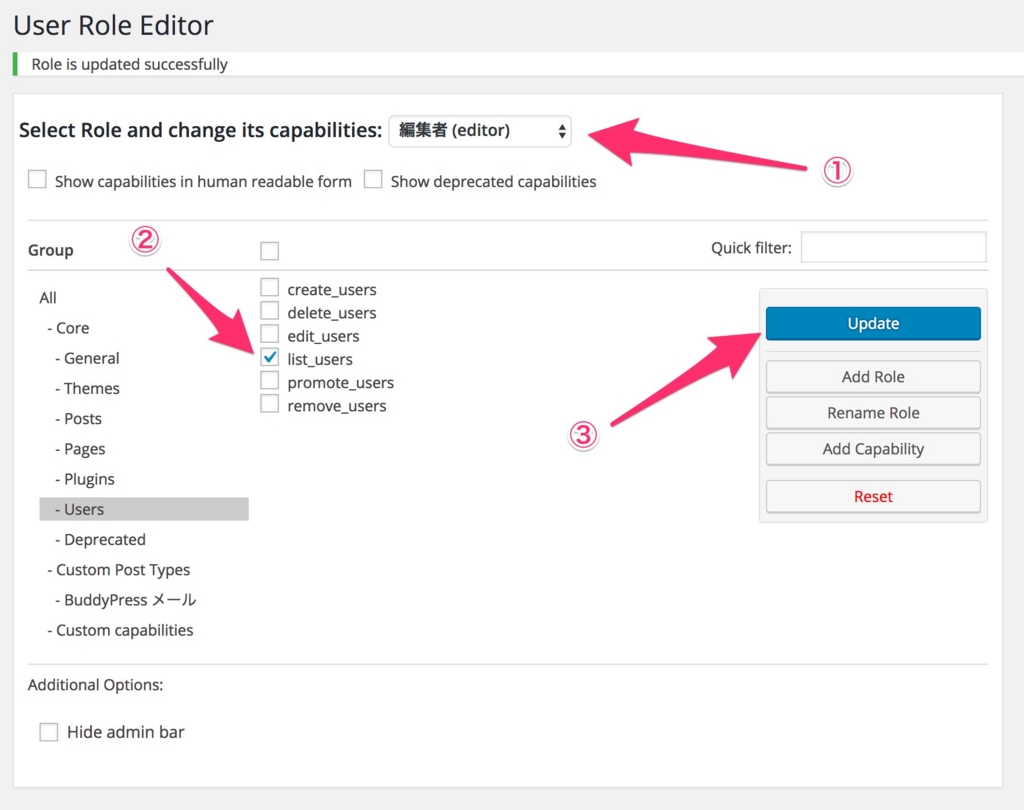
まずZaimの公式HPhttps://zaim.net/homeにログインして右上の [設定] > [通知] をクリックして通知の編集画面を表示します。
そこで"出金通知"に数字が入力されていることを確認。0だったら1000なり10000なりの通知させたい下限の金額を入力して [更新] をクリック。

Gmail側の設定
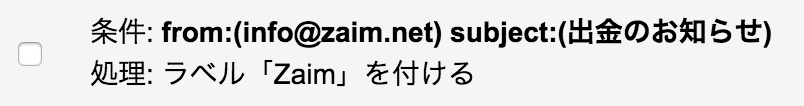
ZapierにフィルタリングさせてもいいんですけれどもそういえばGmailでもラベルつけてあげたかったなと思ってたのでGmailでフィルタとラベルを付けます。
こんな感じですかね。

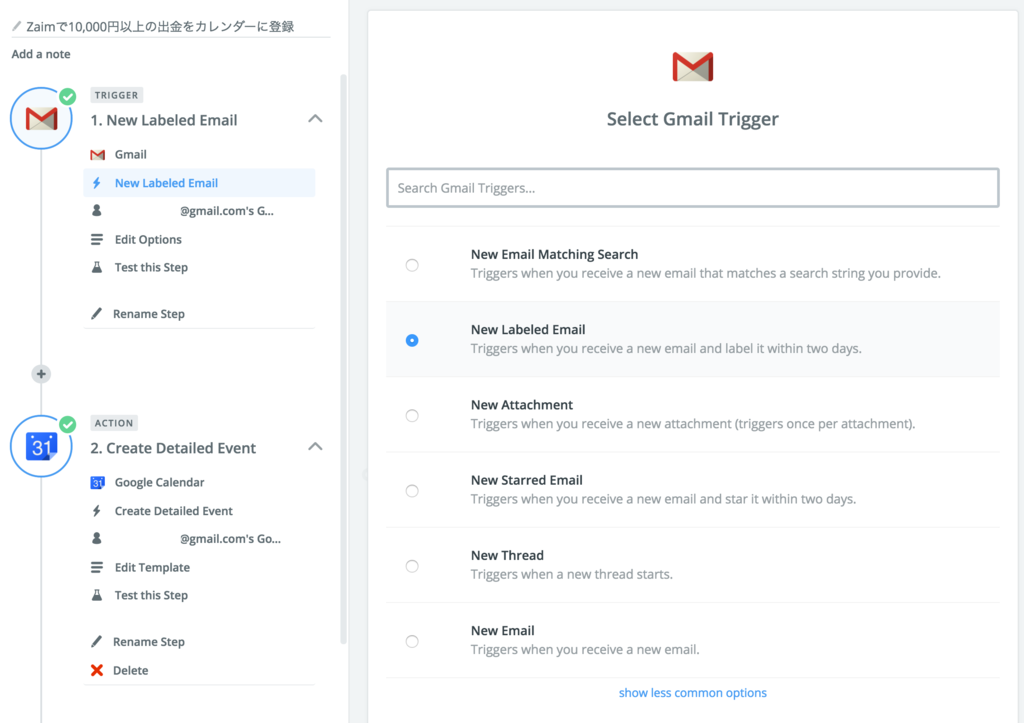
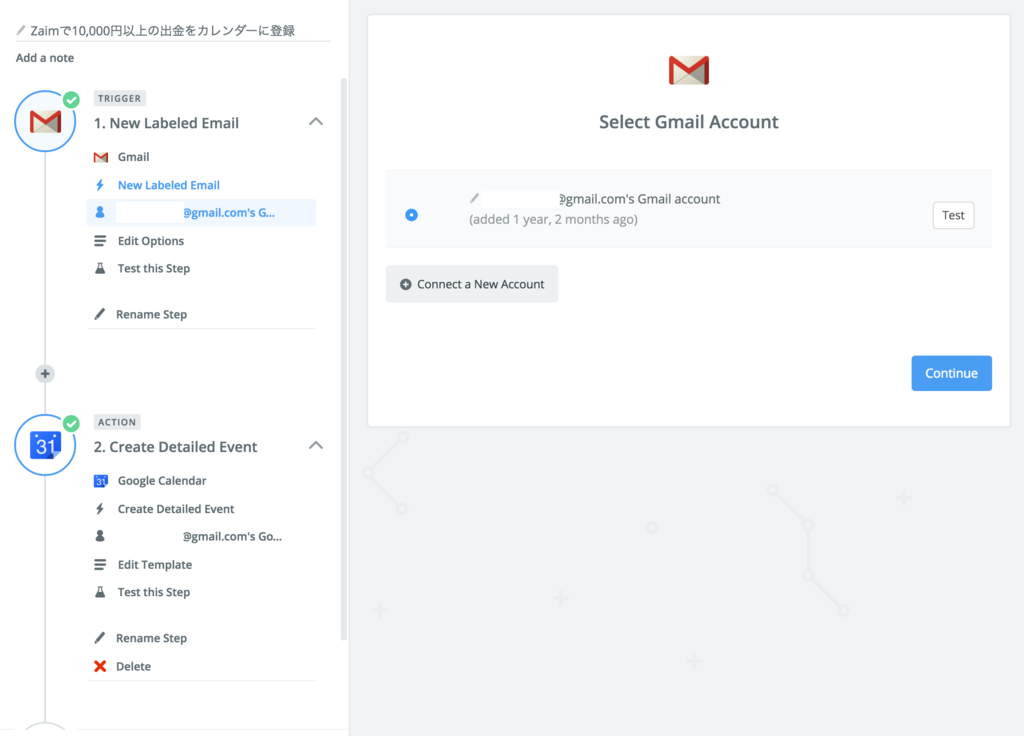
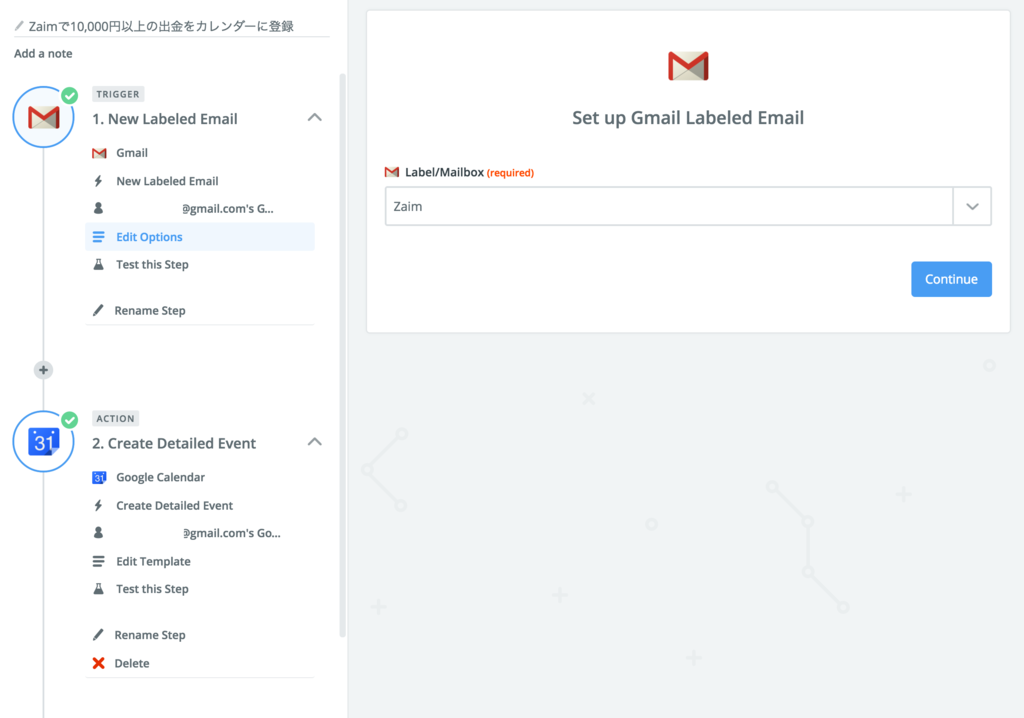
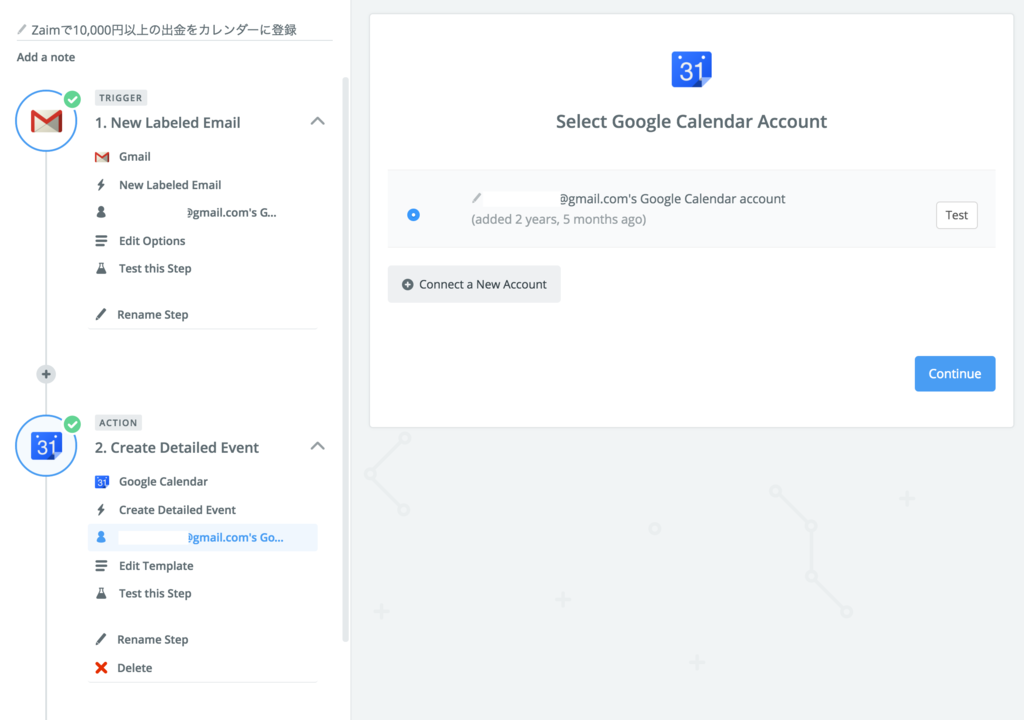
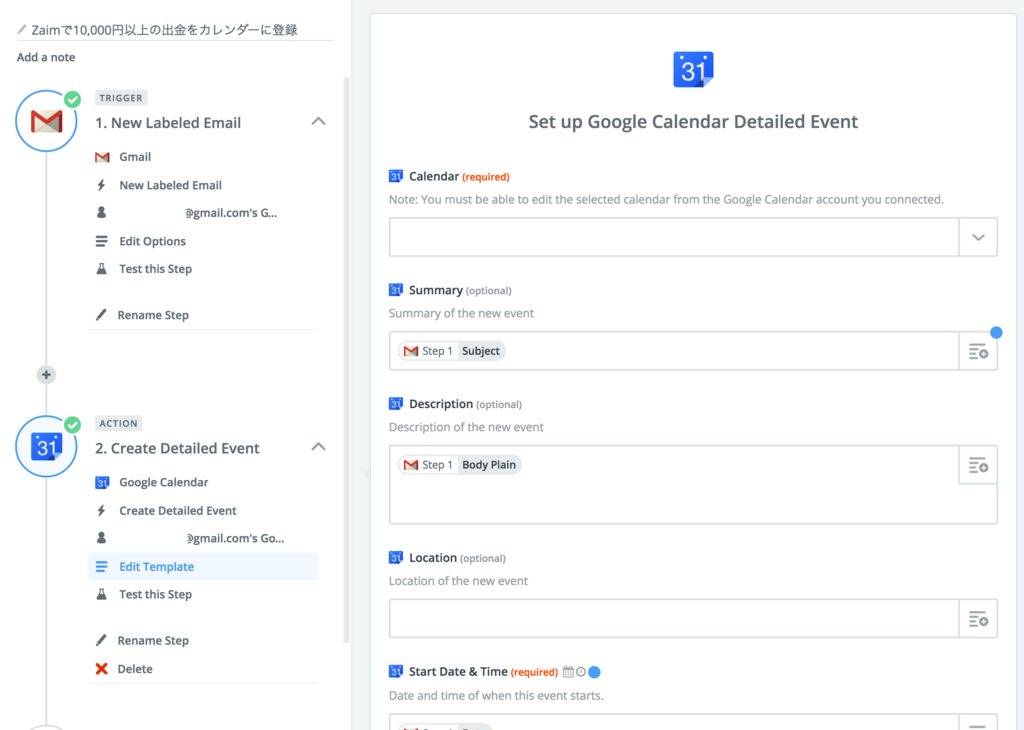
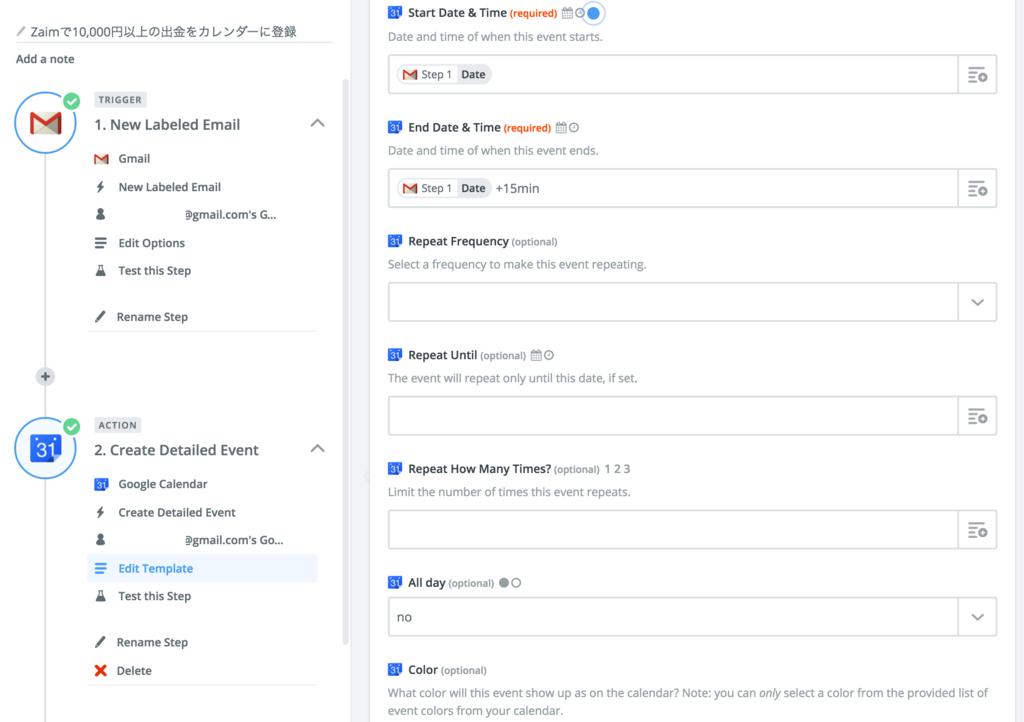
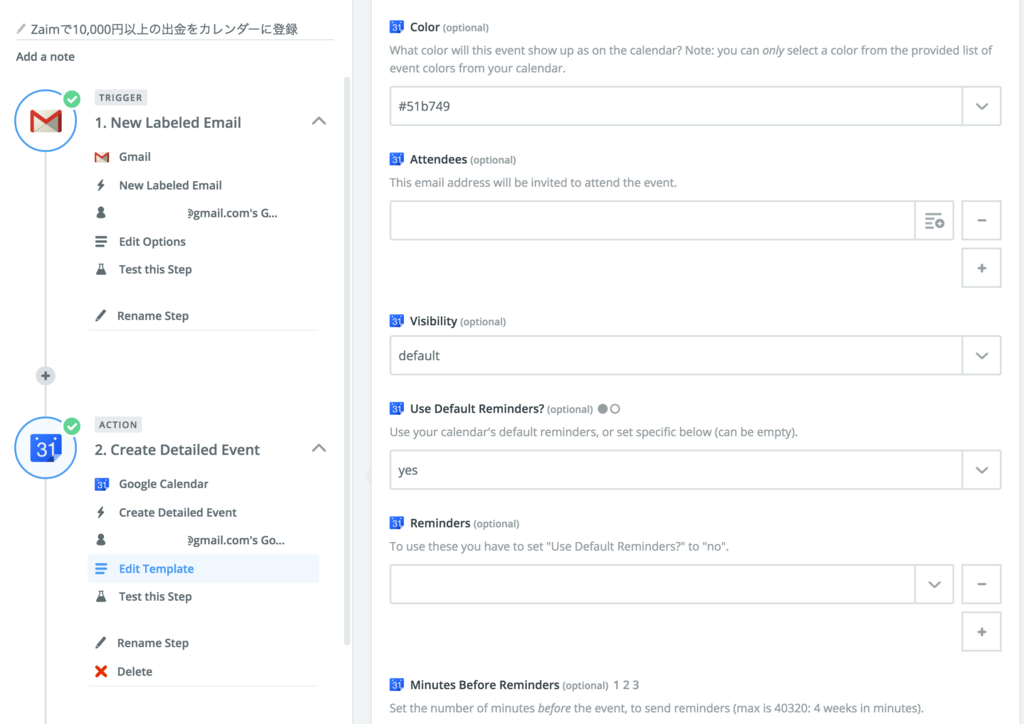
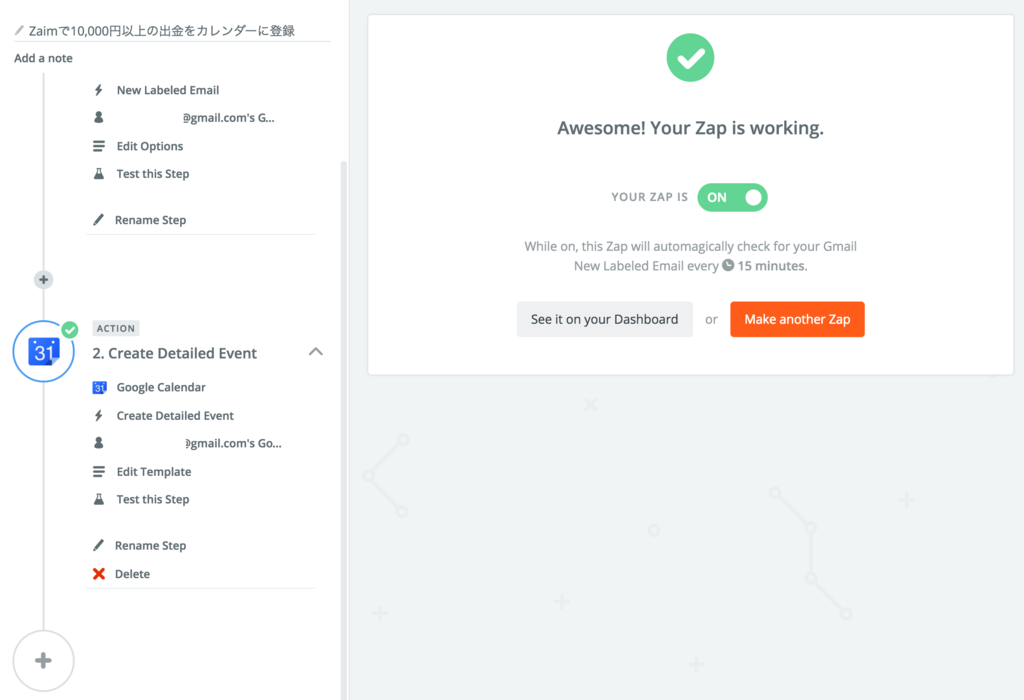
Zapierの設定
こんなかんzi









結果!
 うまく登録されていますね〜。
うまく登録されていますね〜。
ZapierでSwarm(旧forsquare)のチェックイン履歴をGoogleカレンダーに載せる
あらすじ
昔はforsquareのチェックイン履歴をGoogleカレンダーにインポートできる仕組みがあったんですがいつの間にか使えなくなってました。 なのでZapierを使ってチェックイン履歴をGoogleカレンダーに載せるやり方です。別にiftttでもいいんですが色を変えたかったのでZapierにしました。 Zapier昔はタッチデバイスじゃとても使えるとは言えなかったんですけどいつの間にか使いやすくなってましたね。
やり方
Zapierにログインしたら上の [MAKE A ZAP] をクリックします。

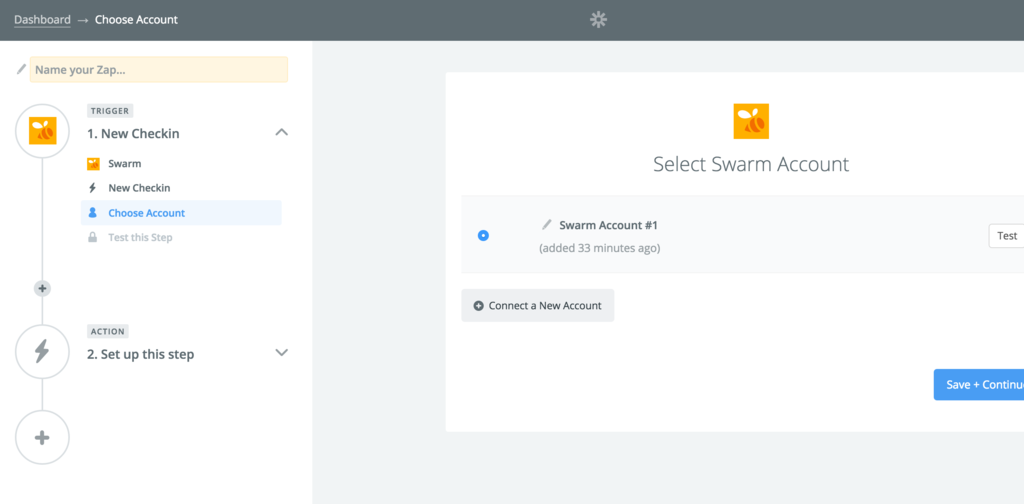
編集画面に移るのでSwarmを検索して選びます。

"New Checkin" を選択します。それしかないですが。

アカウントを選択します。ここでSwarmの認証がまだだったら認証画面が出るかもしれません。

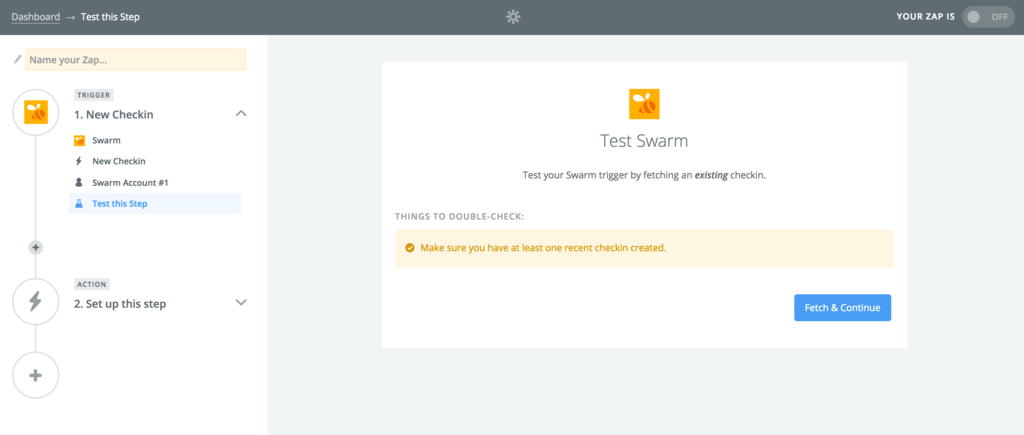
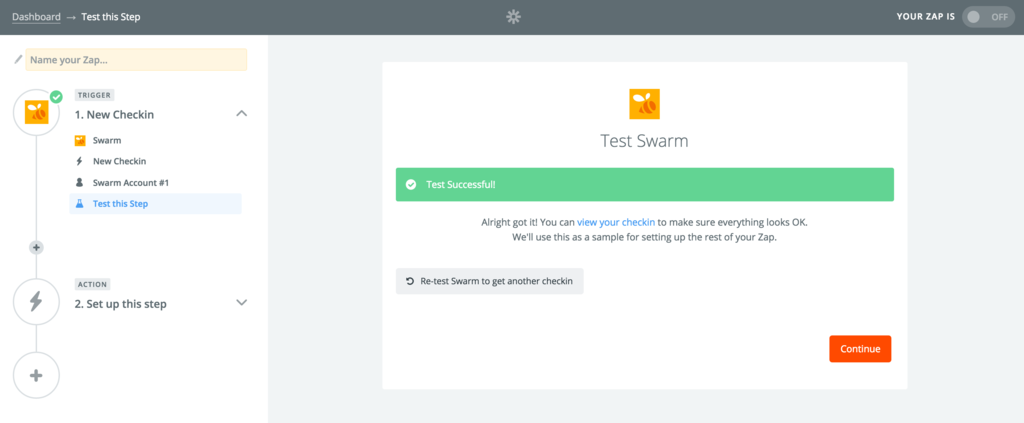
[Fetch & Continue]

[Continue]

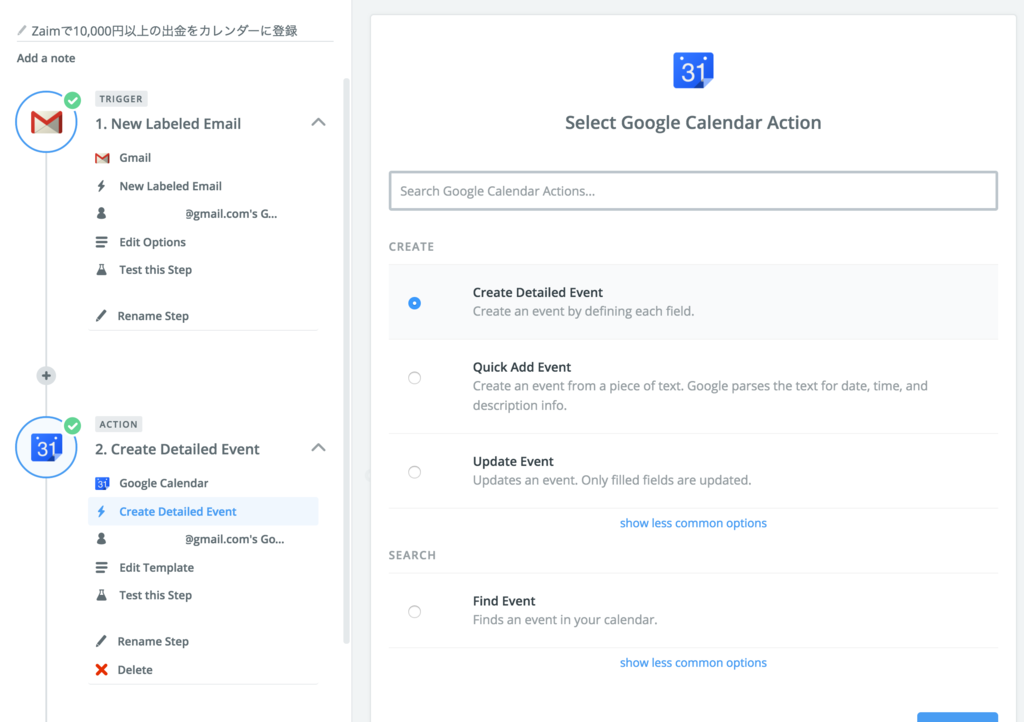
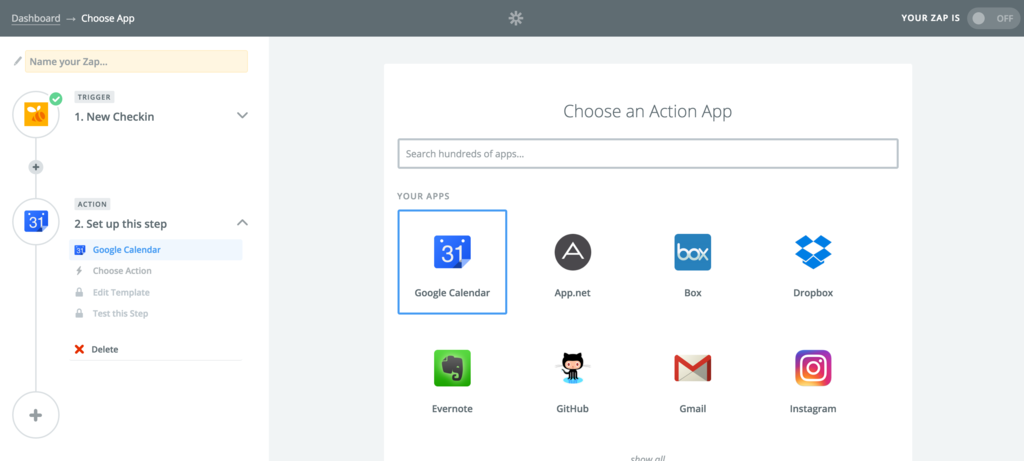
続いてGoogleカレンダーの設定です。検索するかGoogleカレンダーのアイコンをクリック。

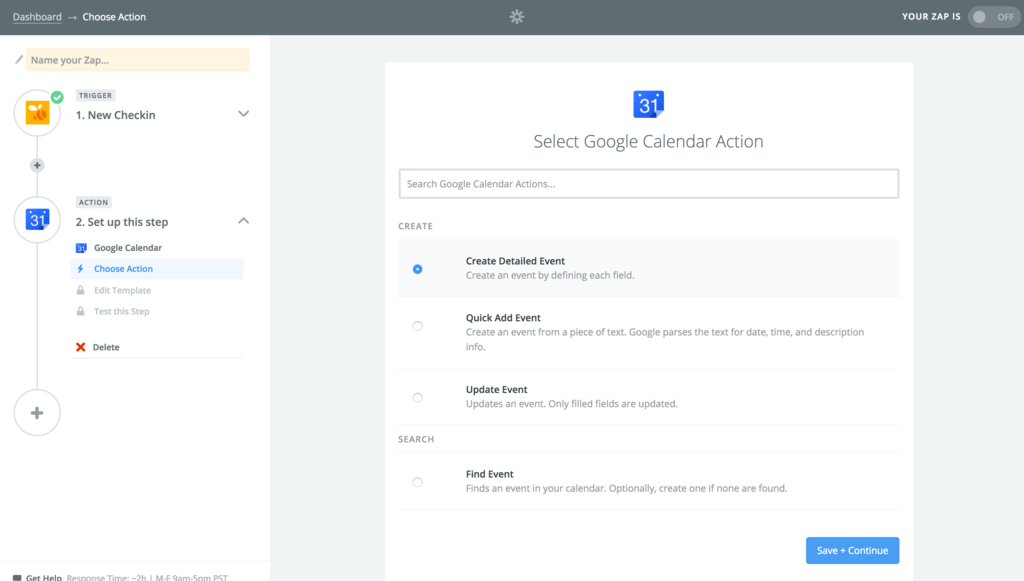
色の選択をしたいので"Create Detailed Event"を選択。

アカウントを選択します。

Googleカレンダーにどう追加するか記入していきます。
私はIFTTTというiftttで使っているカレンダーを使い回すことにしました。右のプルダウンから自分のカレンダー選ぶことができます。
 "Start Date & Time" は "Created At" を選択し、"End Date & Time" は "Created At" の後に
"Start Date & Time" は "Created At" を選択し、"End Date & Time" は "Created At" の後に +15minを加えました。半角スペースで空ける必要があることに注意。(すみません後から修正しました)
 "Color" はSwarmっぽい
"Color" はSwarmっぽい#fbd75bを選びました。
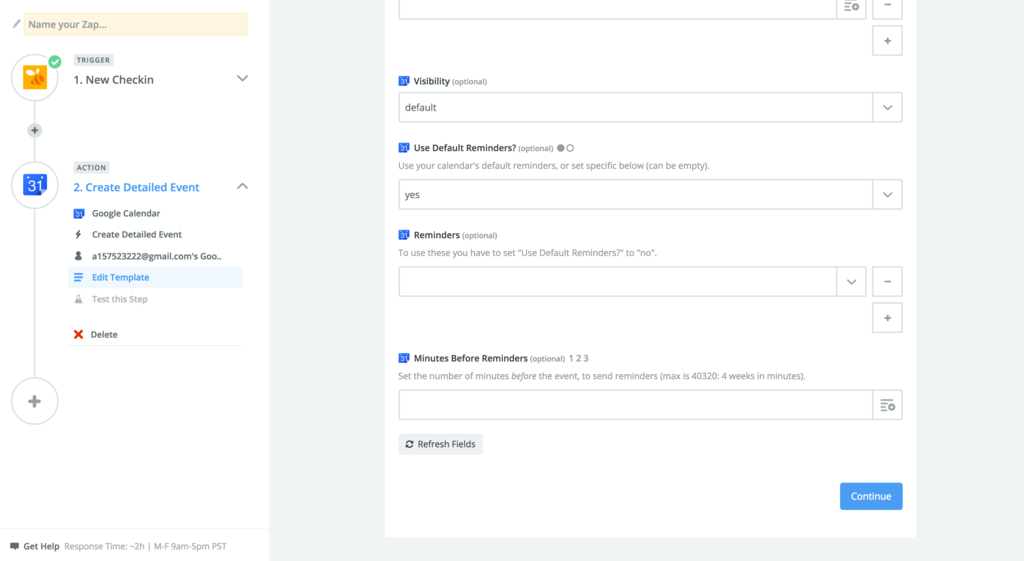
 あとはデフォルトでOKです。[Continue] をクリック。
あとはデフォルトでOKです。[Continue] をクリック。

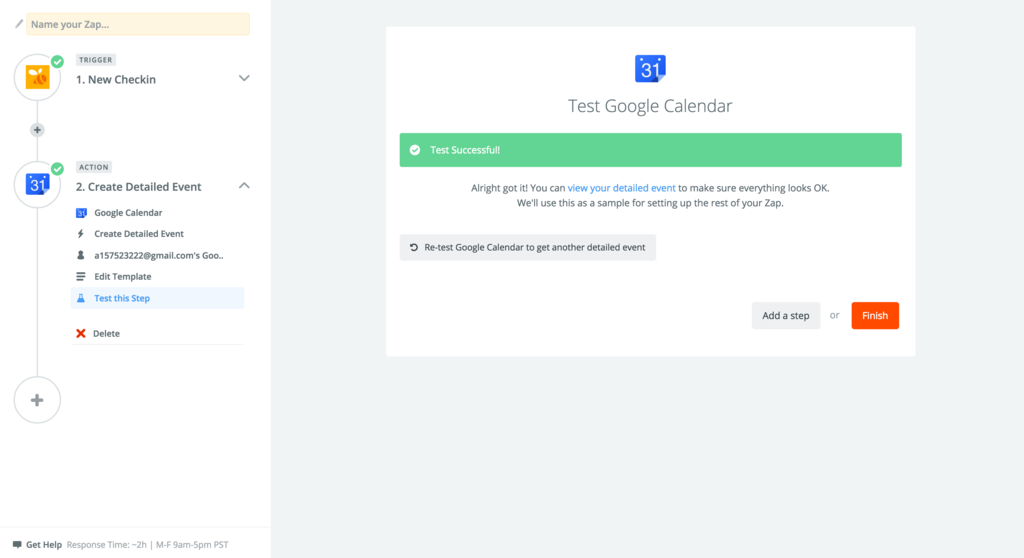
前回のチェックイン内容でテストされるので確認して [Create & Continue]

[Finish]

後でわかりやすいように名前をつけてZapをONにしましょう!

こんな感じでGoogleカレンダーに追加されているはずです。